No make-ups.
The goal of the practical part is to teach you how to work independently, without my (or anybody’s) help, which is eventually the only way to work for a web designer.
You can use any cheat sheets or any resources from the Internet; but again, this is your work, so do not use anybody’s help.
Note: I would not recommend using complicated coding that we did not cover yet
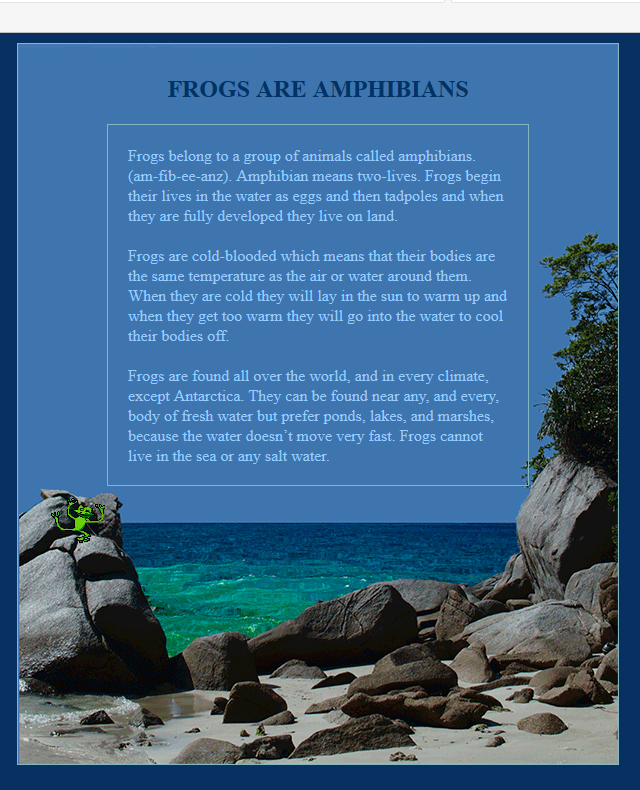
You will create a webpage, using as a guide the picture below. I will also show you in class how it works.
Your finished webpage has to resemble the image that you see here on not less than 95%: positioning of the elements, text size and color, borders, margins and paddings
INSTRUCTIONS:
1. Create a folder “Midterm”. Create an HTML file, name it frogs.html and save it into that folder.
Do not forget to save your file every several minutes while working on the practical part
You will use 2 images (copy them into the folder "Midterm"):
Sea
Frog
2. CSS and HTML codes have to be proper and clean; nothing extra, no multiple <br>, etc.
3. Use internal CSS (not external)
4. Use divs (nothing special in this file)
5. Webpage backgroung color is dark blue
6. The size of the main section (outer div) with the image of the sea is 600x720 pixels; the borders around the image is very light blue or white. It has to be positioned on the middle of the webpage.
Note: I did not explain everything about backgrounds yet, so I would advice to use this code for the main section - to use an image as background; it is the easiest method:
background:url(Sea_bg.gif);
background-repeat:no-repeat;
Though, you can use your favorite approach
7. Color of the headline is dark blue, size 24px.
8. Color of the body text, as well as the borders around the text is very light blue or white (text to copy and use is down the page)
9. Position the frog where you see it
10. Check the webpage before submitting
11. Submit your newly created webpage frog.html with both images in the folder "Midterm" into your drop box folder.
Notes:
- Do not use deprecated codes
- CSS part *{box-sizing:border-box;} is very useful

Note:
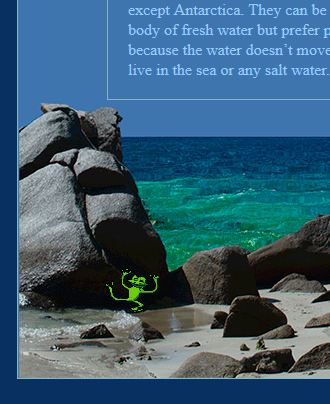
For 10 extra points position the frog next to the rock, like on the picture below, only with the absolutely proper CSS (no <br> or )

Frogs are cold-blooded which means that their bodies are the same temperature as the air or water around them. When they are cold they will lay in the sun to warm up and when they get too warm they will go into the water to cool their bodies off.
Frogs are found all over the world, and in every climate, except Antarctica. They can be found near any, and every, body of fresh water but prefer ponds, lakes, and marshes, because the water doesn’t move very fast. Frogs cannot live in the sea or any salt water.