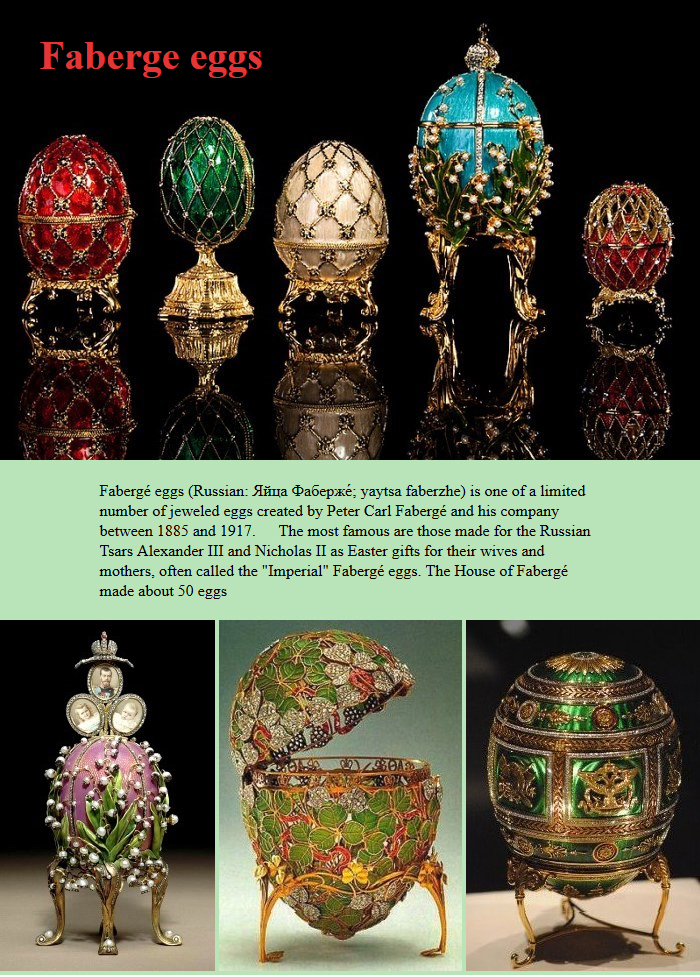
You will create a webpage, using as a guide the picture below.
Your finished webpage has to resemble the image that you see here on not less than 95%: positioning of the elements, text size and color, margins, paddings, etc.
INSTRUCTIONS:
1. Create a folder “Faberge”.
2. Create an HTML file, name it index.html and save it into that folder.
Do not forget to save your file every several minutes while working on the practical part
You will use 4 images (do not forget to copy them into the folder "Faberge"):
F1.jpg
F2.jpg
F3.jpg
F4.jpg
3. CSS and HTML codes have to be proper and clean; nothing extra, no depricated html, no multiple <br>, etc.
4. Don't forget about CSS part *{box-sizing:border-box;}
5. Backgroung color is light green, try to make the color as you see it on the example below.
6. The width of the outer div is 700 pixels; it has to be positioned on the middle of the webpage.
7. The most important part: the headline “Faberge eggs” has to be positioned exactly where you see it on the example below (Remember relative and absolute positioning)
8. White a paragraph of text (find the info on Wikipedia)
9. Check the webpage before submitting
10. Submit your newly created webpage index.html with all images in the folder "Faberge" into your drop box folder.