15-WEEK BREAKDOWN:
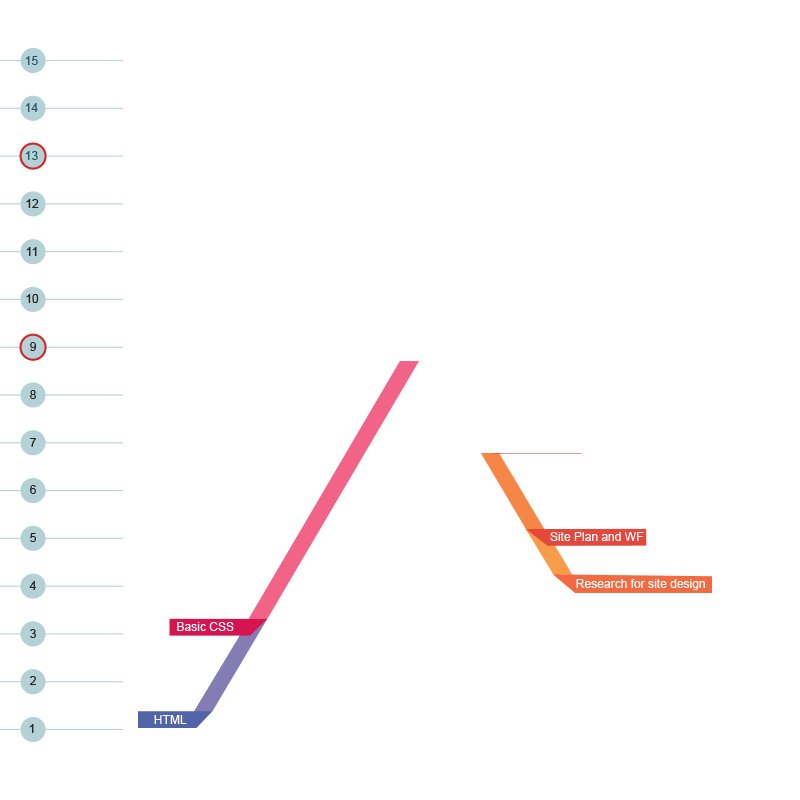
Week 1 - 9:
Four major parts conducted relatively simultaneously in preparation for coding your portfolio site:1. Learn html, basic CSS and some intermediate CSS
2. Study web design: UX, UI, user friendly approach, web grid, color, imaging and font for web, basic SEO, etc.
3. Work on portfolio design: research for inspiration, site plan, high fidelity wireframes, mockups
4. Gather content for the portfolio; optimize files for the web
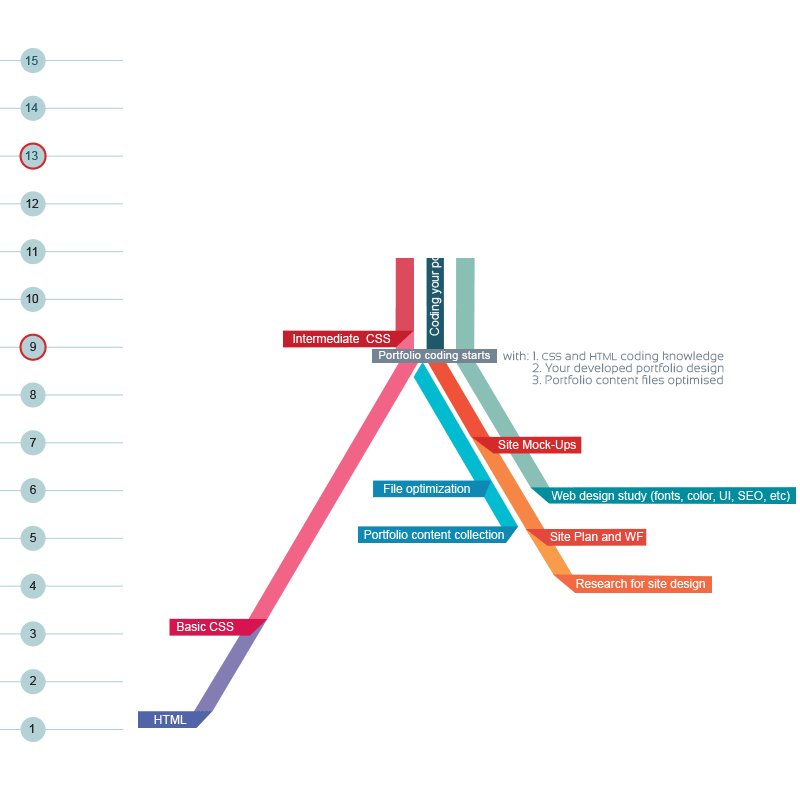
Week 9 - 13:
When you have basic coding and web design knowledge, your web design is thoroughly developed, and your portfolio content is optimized, you can start coding your portfolio website. At the same time, you continue learning more advanced CSS and web design (you never stop learning these topics)Week 13 - 15:
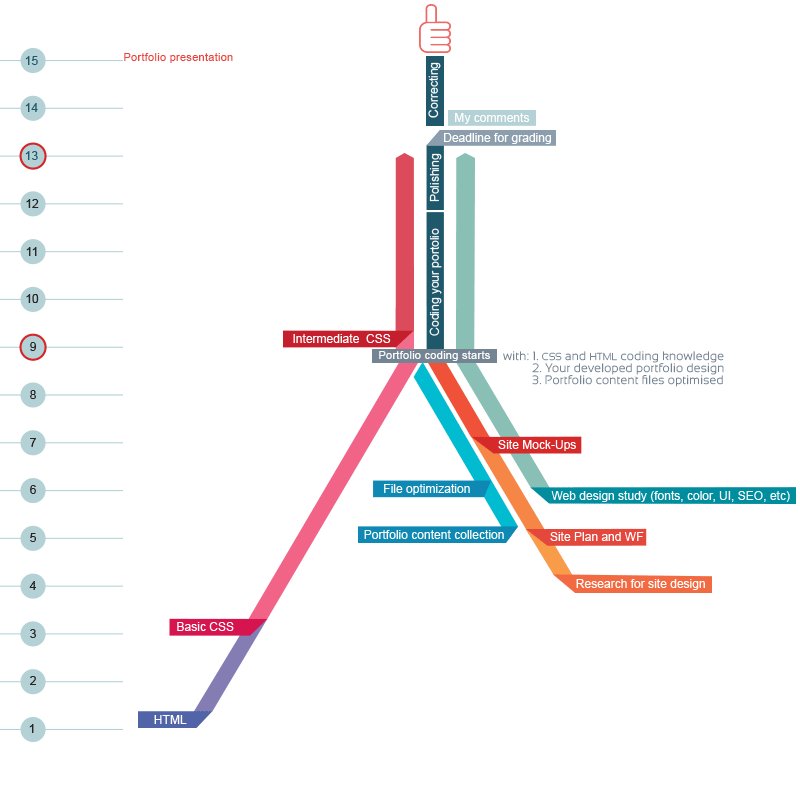
After I analyze and grade your portfolio websites (I need about a week for both classes), I speak with everyone about the problems, and you will have enough time to correct those problems for regrading.Presentation
During the last class, you will present your portfolio website from your server